Website image sizing guide
Images dominate the Internet, from visual-based social media networks to websites giving more real estate to photos, but you’ve got to be careful when adding images to your website and ensuring they’re optimized and not accountable for slowing down your website’s loading speed. It’s also important to have images optimized with a responsive layout so your images look just as good for your mobile users!
When a potential guest comes to your website, their browser has to download your images and content and when you’ve got large (but probably high quality!) photos showcasing your accommodations or property, it’s going to slow down the loading time and with most Internet users giving a site about two to three seconds to load before exiting, that’s time that you can’t waste!
We’d love to tell you there’s a one size fits all cheat sheet to the right file size and dimensions but optimizing photos is dependent on your website’s layout and how your guests access your site. We’ll provide some general points of reference to get you started.
File types
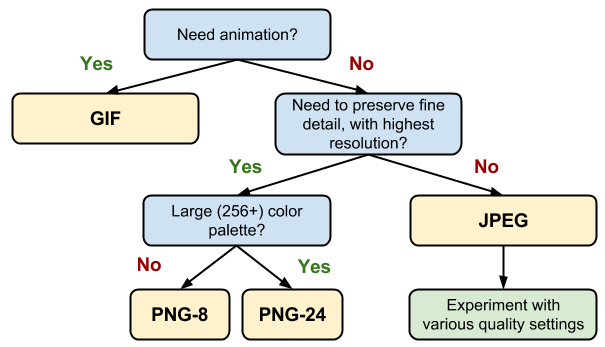
There are three photo file types most websites use for graphics: JPEG or JPG, PNG, and GIF. JPEG is one you’re probably familiar with and tends to be the industry standard. GIFs have grown in popularity, thanks to sites like BuzzFeed with their animated lists, but can be beneficial if you use animation to tell your story. PNG was developed as an alternative to GIF and is not the type of file you’d use for a print ad.

Photo credit: Google
File size
File size is going to be the major factor when it comes to loading time but if you take a look for optimal image size, you’ll be hard pressed to find a straight answer. A good rule of thumb we use is to keep higher quality images between 300 – 500KB , standard images 100 – 300KB, and smaller images or lower quality ones can be between 30 – 70KB. If you see yourself uploading a photo of your grounds and it’s 5MB, stop it! That’s great if you’re looking for a high resolution to save on your computer, but that file size does not belong on your website.
Remember to change the file size before uploading it to your website. Most CMS websites have photo editor tools to manipulate how it will look on the page, but these tools will not change the actual size. So you could upload a 1200 x 800 px photo and then make it look like it’s 600 x 400 px, but your site knows its original size and resolution and still has to download the original.
If you’re using stock photos for activity pages or blog posts, download the web version as it’s already optimized for you.
Alt tags
Images aren’t just good for your guests to get an idea of your property; your images can also be beneficial for your website’s SEO efforts. Alt tags are almost like behind the scenes captions or titles. These text alternatives explain what the photo is in case a browser can’t download the photo or if someone is using a screen reader on your website. Your alt tags help the user understand the photo and helps search engines understand your photo.
Now, just because it’s a part of your SEO doesn’t mean you should be stuffing the alt tag with keywords as the search engines will know what you’re doing and your site’s ranking could suffer for using spammy practices. An inappropriate alt tag would look like: Best suite in downtown Denver with affordable hotel rates and excellent amenities.

It may seem like your best option to get your photos out there and in front of people, but the inverse is true and your website's rank will suffer for being viewed as spam. In your alt tag, use plain words to explain what the photo is. Is it a couple hiking along a trail? Your alt tag could be: Couple hiking on trail. Is it rudimentary? Yes, but it’s designed to explain the photo without extra fluff.
While we’re at, we’ll mention file names as well. When you take a photo, your camera or phone will automatically assign it a file name which could be something like, “IMG_5335.” Before you upload your file to your image database, rename the file! If it’s a photo of your Suite of Dreams room, title it “Property Name Suite of Dreams.” Search engine can read your file names and the more descriptive you are, the better it’ll understand what the image is for.
Free tools
One of the best tools out there is Adobe Photoshop but that comes with a hefty price tag, especially if you don’t plan on updating your website’s images frequently. Here are some free image optimization tools we’d recommend:
Now, you’re set to optimize your images on your site!

